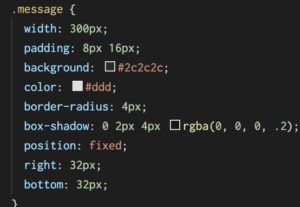
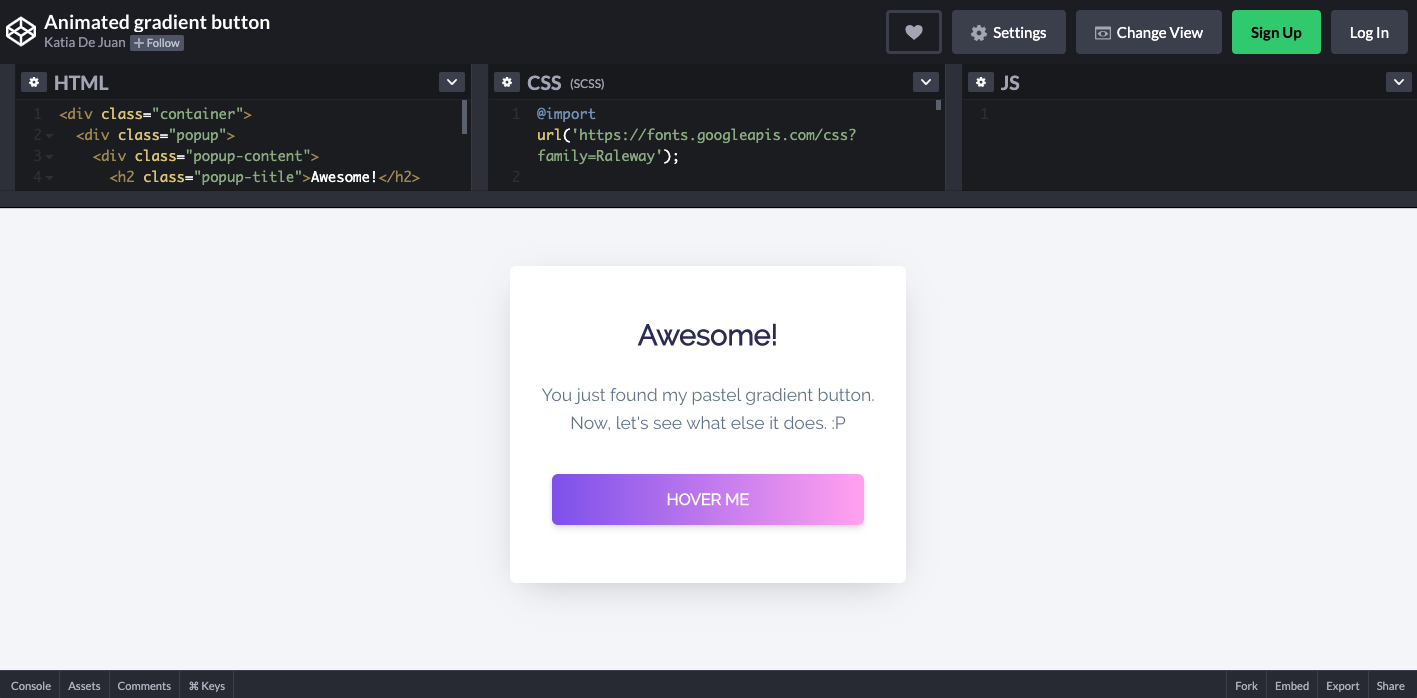
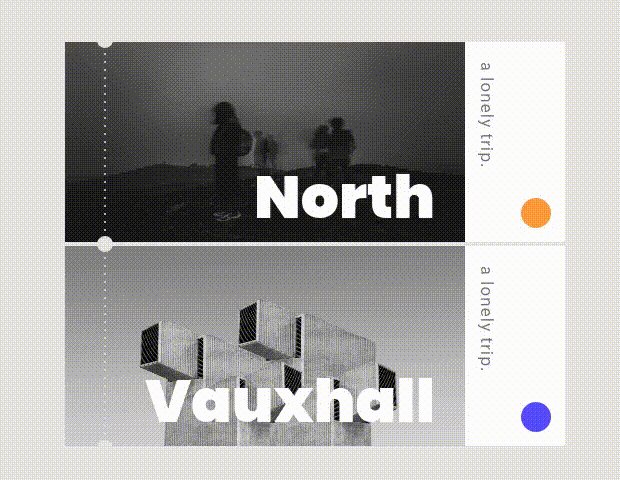
Maxwidth60vw;/* 画像が大きい場合は、適宜調整 */ } popup { height 96px; ズームアップすると、すごいです。 See the Pen Pixel Particles by Szenia Zadvornykh on CodePen Page Control Animation ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 animation pops;で、アニメーションを紐付けます。 animationfillmode forwards;で、アニメーションの終わり位置で終了するようにします。 フワッとポップアップするアニメーションがつくれました。 まとめ CSSの短いコードだけでも、面白いアイコンはつくれます。
Css3の Keyframesでポップアップなアニメーション Webmob
ポップアップ アニメーション css
ポップアップ アニメーション css- CSS/JavaScriptで文字に動きを! テキストアニメーション30選 昨今、Webデザイン上のありとあらゆる部分に「動きをつける」、つまり動的エフェクトを加えるのが流行しています。 きっとあなたもこのクレイジーなトレンドに乗り、徐々にデザインの細部に} description { position absolute;




Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media
詳解css アニメーション編の#18回 キーフレームを使ってポップアップのアニメーションを作っていきます。 キーフレームを使ってポップアップのアニメーションを作っていきます。 Magnific Popup cssアニメーションについて Magnific Popupはポップアップ時にフェードインなどのアニメーションをしたい場合、cssを別途設定し、removalDelayでポップアップを閉じるときにディレイをかけます。 JS(mainClassを設定) CSS 最終更新: by Joe Webサイトでポップアップなどのオーバーレイを実装し、その中でスクロールを指定するとときの問題が、わずか1行のCSSスタイルで、スマートに解決できるようになりました。 目次 1 積年の恨み「WEBサイトのポップアップ背景の
ポップアップを閉じる際のアニメーションが始まったときに、イベントがトリガーされます。 popupclosed ポップアップ要素 ポップアップを閉じる際のアニメーションが終わった後に、イベントがトリガーされます。 CSS, CSS デザイン サンプル集 リンク先の説明書きなどに使われるツールチップをCSSだけで実装したパターンサンプル集です。 マウスホバー時にポップアップするバルーンポップアップ・ツールチップなどなど。 目次 1 共通HTML 2 シンプル マウスホバー時にバルーンポップアップ マウスホバーとCSSアニメーションを使ったシンプルなタイプです HTML マウスホバー 説明文 CSS text { margin50px;
ポップアップなんだから、もう少し出てくる時にポップアップ感が欲しい。元気のあるやつ。 そこで Mapbox の Popup クラスを拡張して、アニメーションをつけた AnimatedPopup クラスを作ってみました。実際に動いているのを見てもらうのが分かりやすいので、サンプルをお見せし cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。カスタムcssアニメーション Popup クラスには、 fadeIn および fadeOut という名前の2つのプロパティがあり、 Popup を表示/非表示にする際に単純なアニメーションを追加できます。




Css3で作る汎用的なモーダルウィンドウ Wordpress テーマ Digipress




アニメーション特集 4 Javascriptアニメーション基本 作り方まとめ Fastcoding Blog
シンプルにバルーンがポップアップするタイプのツールチップ(tooltip)CSSデザイン例。 3 ヒントボタン・項目スライドでツールチップを表示するCSSデザイン例。 4 ヒントボックスを設置するタイプのツールチップCSSデザイン例。 5Outline 1px solid #aaa;Css popupfocus, popupactive { position fixed;



Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog




Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday
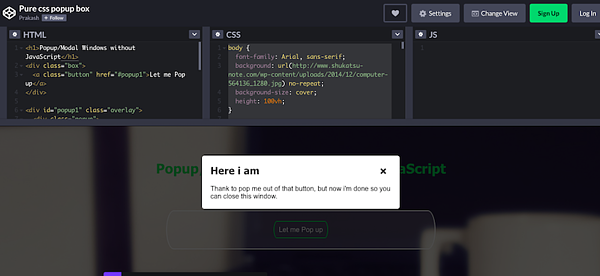
CSSによる写真加工を行うことができ、適用したフィルタを「COPY」からコピペすることもできます。 See the Pen CSS Filter by Jordano Aragão (@jordanoaragao) on CodePen Responsive SVG レスポンシブレイアウトに対応した、飛行経路をアニメーション付きで伝えるCSSテクニック。 12 CSS 2 モーダルウィンドウを用いる注意点 ログインフォームやアラートなどでよく見るモーダルウィンドウは、一般的に HTML と CSS、加えて Javascript を使います。 実装にあたってこれ以上スクリプトを増やしたくなかったので、HTML5 と CSS3 のみで組んだポップアップ:トランジション プロパティは、Popupが表示/非表示になるときに簡単なアニメーションを追加します。 CSSベースのカスタムアニメーションを作成することもできます。




Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中
パソコンのツボ ~Office のTIP CSSで画像のポップアップ (06年6月 2日 1324) CSSでポップアップ。こんな方法もあったんだ?と思いつつさっそく、JavaScriptから乗り換えようかと... 続きを読む Luv Design 画像のポップアップを行う 1 css編 (08年5月15日 0039)ポップアップ(ドロップダウン) メニュー のようなuiを作成する cssによるポップアップメニュー; CSSだけで実装! 画像をクリックしてポップアップ表示する方法 公開日:18年09月03日 更新日:18年09月03日 HTML・CSS基本やコツ こんにちは。 ビータイズのWeb職人まいたけです。 今回は、なんとCSSだけで簡単にポップアップを表示する方法をご紹介します。 JavascriptやCSSのプラグインも不要なので、環境を選ばずサクサク利用できます。 少しだけ難




Jqueryで複数のアニメーションを順番に実行する方法 Free Style




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes
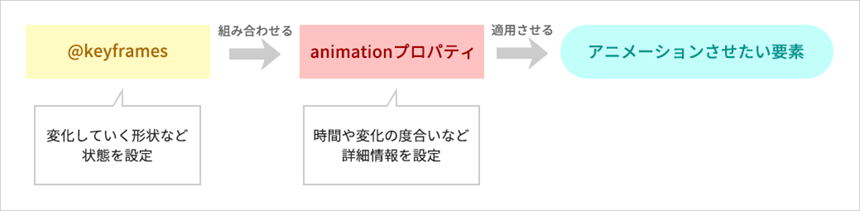
イトをリッチに見せるためのcssアニメーションまとめ もくじ ・シンプル・分かりやすい・綺麗 ・ポップ・勢いがいい ・スタイリッシュ・かっこいい・スピーディー ・かわいい・柔らかい シンプル・分かりやすい・綺麗 フェードイン CSSアニメーション2 『@keyframes規則 animation プロパティ』 animationは単語そのまま、アニメーションを設定するときに使うプロパティです。 transitionプロパティと違い、こちらは動きの繰り返しも設定することが可能です。 一応、画面外をクリックしてウィンドウを閉じる機能にも対応していますし、ピュアCSSのモーダルウィンドウにしては珍しい閉じる際のアニメーションも実現できました。 通常パターン See the Pen PureCSS ModalWindow (Normal) by Kuzlog on CodePen 上から




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Cssのすごいアイデアが満載 実用的なものからスゴ技までスタイルシートのテクニックのまとめ コリス
動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード 18年7月10日 19年6月12日 CSS, CSSアニメーション アニメーションキーフレームを利用した要素をボヨヨンと伸縮させるCSSアニメーションのサンプルです 目次 1 伸縮アニメーションの動作サンプル 2 伸縮アニメーションのサンプルコード HP制作 テキストにマウスカーソルが合わさると ポップアップメッセージが出てくるCSSのサンプルコード を紹介します。 jQueryなどスクリプトは一切使わず、HTMLとCSSをコピーするだけで簡単に実装できるので楽チンです。 関連記事: CSSリンク (aタグ)のクリック範囲を親要素全体 (div)に広げる方法




おしゃれすぎるcssで出来るプラスボタン ポップアップアニメーションあり なし デシノン




ザリガニデザインオフィス
CSSアニメーションで実現! コピペで使えるマイクロインタラクション マイクロインタラクションは、ボタンのタップやポップアップの表示、フォーム入力時のアテンションなど、ユーザーの行動やトリガーによって起こるアクションです。 単なる すごいアニメーションのhtml・css・jsパーツをまとめています。 あっと驚くようなサイトをつくってみませんか? ポップなcss見出し・タイトル おしゃれすぎるcssで出来るプラスボタン! ポップアップアニメーションあり・なし cssでポップアップウィンドウを実装する方法 今回はポップアップウィンドウの実装をhtmlとcssのみで行います。 なので、ポップアップウィンドウのcssを記述する場合は ダッシュボードメニューから、 外観 → カスタマイズ → 追加cssをクリックし 以下の部分に




アニメーション特集 4 Javascriptアニメーション基本 作り方まとめ Fastcoding Blog




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin




Cssのみでお洒落なアニメーション付きのモーダルウィンドウを作ってみた Kuzlog




Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip




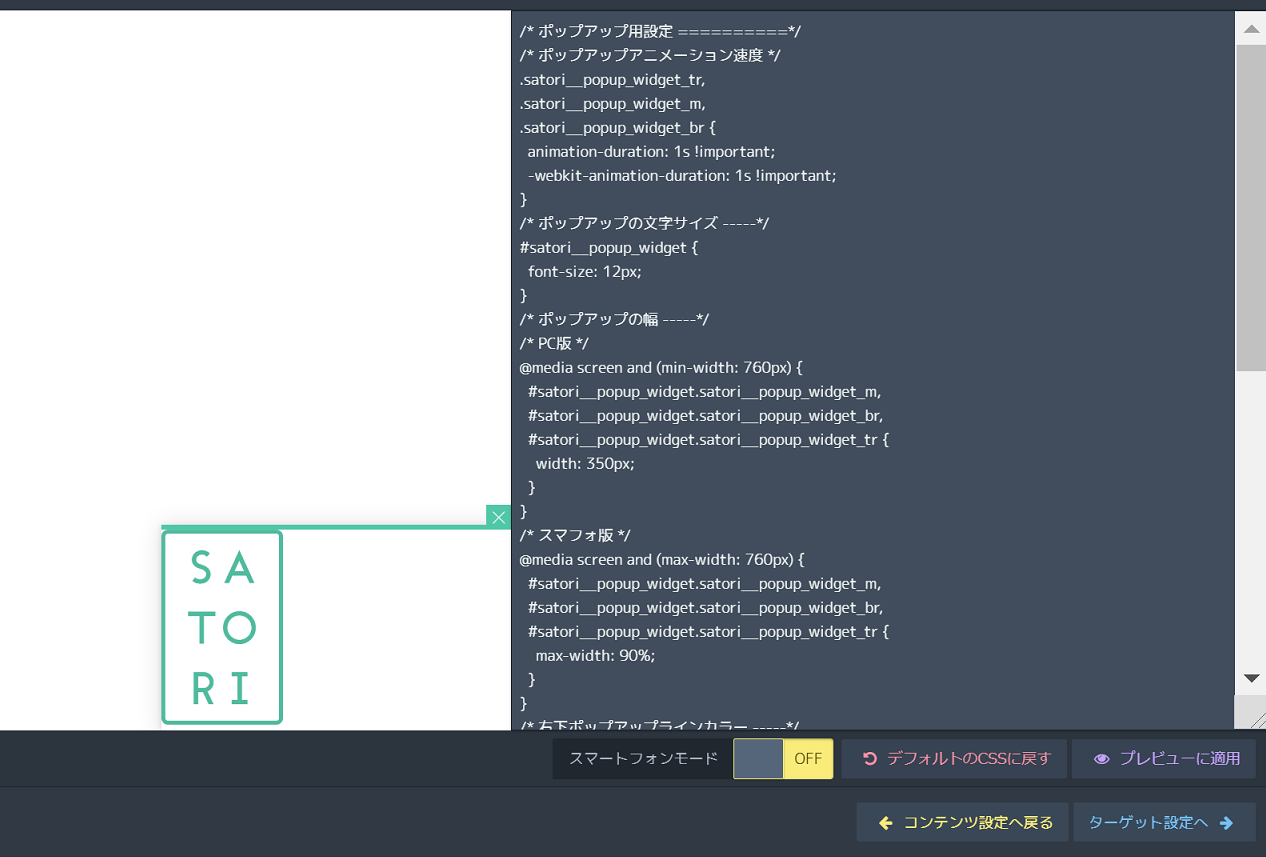
ポップアップ について Satoriサポートセンター




ポップアップアニメーションをつくろう Teatree Web




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




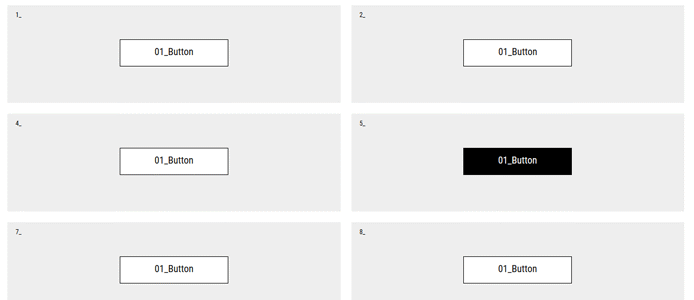
コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip




Javascriptで 画像や要素が下からふわっと現れるアニメーションを実装する方法 Tech Dig




Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin




Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報



3




実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス




モーダル サイドバー およびツールチップ オーマイ




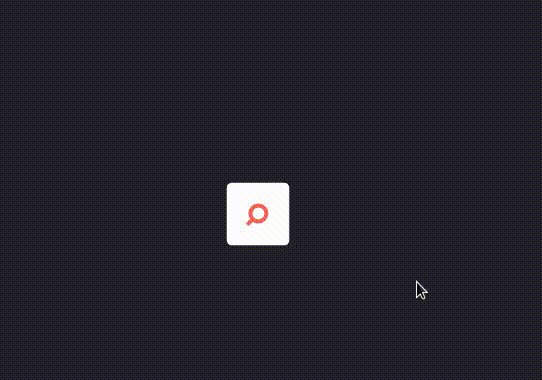
かっこいいcss検索boxがコピペで実装できる 虫眼鏡クリック型 デシノン




Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus



Svgアニメーションを使ったクールなポップアップ実装 Jquery Svg Popup Phpspot開発日誌




Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin




Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ




アニメーションがすごい Cssリスト型メニュー 縦アイコンのみ デシノン




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




おしゃれすぎるcssで出来るプラスボタン ポップアップアニメーションあり なし デシノン




黒基調のサイトなら必須 コピペでできるcssボタンデザイン 暗い色系 デシノン




スライドやポップアップなど豊富で快適なアニメーションを実装できる Animate Transition Bl6 Jp



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Css マウスホバー時にバルーンポップアップ ヨウスケのなるほどブログ



滑らかにアニメーションして美しいポップアップを作成するチュートリアル Phpspot開発日誌




おしゃれすぎるcssで出来るプラスボタン ポップアップアニメーションあり なし デシノン




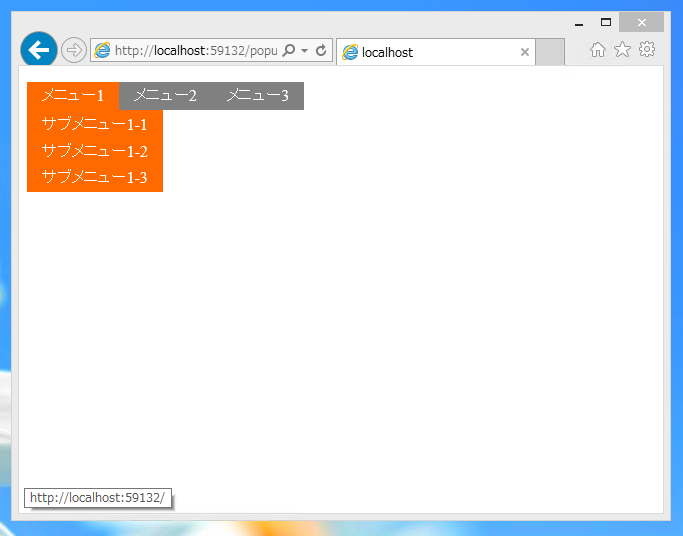
ポップアップ ドロップダウン メニュー にアニメーションの動作を追加する Css Ipentec




Css3cubic Bezierを使用してアニメーションリンクホバー効果を作成する方法




Animation Delay 効かない場合 Css 遅延表示 遅れて表示アニメーションの作り方 デジマースブログ




スライドやポップアップなど豊富で快適なアニメーションを実装できる Animate Transition Bl6 Jp




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig




Magnific Popup のオプション一覧 Takblog




Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報




Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin



3



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Adobexdとcodepenを使用して静的なデザインとアニメーションを作成する方法 Affde マーケティング




現役デザイナーが選ぶ 本当に使えるオシャレなアニメーションまとめ 名古屋 東京のweb制作ならgrowgroup株式会社




アニメーション アーカイブ Vivablog




コピペで使える Css Animationだけで実現するキャラクターアニメーション Ics Media




Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip




Css マウスオーバーで上下に重なる要素が入れ替わるアニメーション Into The Program




Cssだけでホバー時にバルーンポップアップを表示させる




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ



3




デシノン




Cssアニメーションでここまでできる 無料のcssアニメーションコードサンプル23 Co Jin




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip



Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ




Html Css および単純なjavascriptでアニメーション範囲スライダーを作成する方法




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Jquery 指定したアニメーションでモーダルウィンドウが表示される Animatedmodal Js の使い方 株式会社オンズ




Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報




Css Cssでアニメーションをマスターしよう Transitionを使ってみよう Blog スワブロ スワローインキュベート




ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Css マウスホバー時にバルーンポップアップ ヨウスケのなるほどブログ




Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip




コピペで使える Css Animationだけで実現するキャラクターアニメーション Ics Media




Animation Delay 効かない場合 Css 遅延表示 遅れて表示アニメーションの作り方 デジマースブログ




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



1




Htmlページでtooltips ツールチップ のポップアップ表示を実装する Css Tips Ipentec Com




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes



Css3の Keyframesでポップアップなアニメーション Webmob




Htmlとcssだけ 要素の表示 非表示を切り替える方法




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ



記事



React Transition Group でcssアニメーション Qiita




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig




便利すぎるcssアニメーションライブラリ10選まとめ クラス付与だけ



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




ポップアップ ドロップダウン メニュー にアニメーションの動作を追加する Css Ipentec




文字や要素が弾むバウンドアニメーションのcssサンプル集 One Notes




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




文字や要素が弾むバウンドアニメーションのcssサンプル集 One Notes




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




ポップアップ トランジション Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社



0 件のコメント:
コメントを投稿