ホームページのメインビジュアルでよく使われているスクロールダウンボタン。今回はメインビジュアルをウィンドウの高さ100%で表示しその高さ分、ボタンをクリックすると下へスクロールする実装をしました。 スクロールダウンボタンの実装 DEMO See the Pen メニューを定位置へ戻す */ transform translate (0); JavaScriptで真偽値と三項演算子を使う方法初心者向け TechAcademyマガジン 6行目の、let position = targetoffset ()top;では、変数positionに、 targetoffset ()topで対象先の縦の位置を取得して代入しています。 7行目の、$ ("html, body")animate ( {scrollTopposition}, speed, "swing");では、HTML全体にpositionで指定した位置、speedで指定した速度で、swingとい
Adobe Xd パラレルスクロールの作り方 Gifで解説します Be Creativ
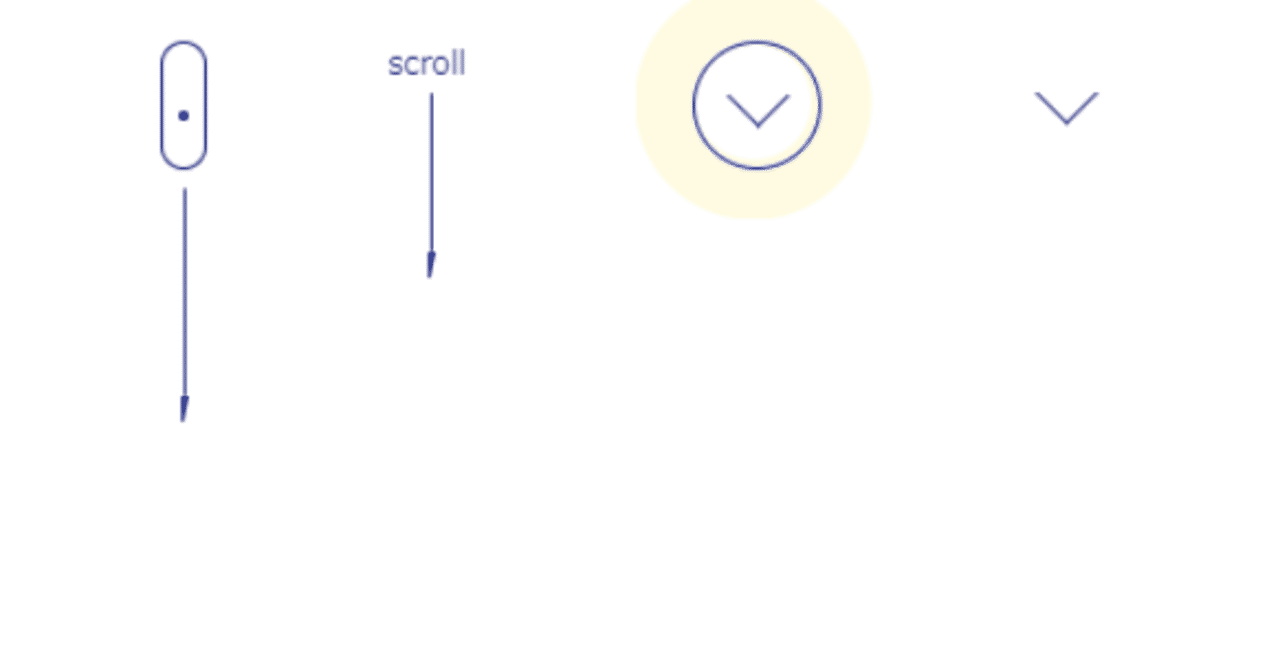
スクロールダウンボタン アニメーション
スクロールダウンボタン アニメーション-} 上記のようにCSSで装飾をしていきます。 アニメーションのために指定している重要なプロパティだけ解説します。 1 メニューを画面下へ隠す transform translateY (100%) を指定することで、メニューの高さ分、下に要素が移動します。 画面の外に移動するので、メニューは見えなくなります。 CSSで実装する次のコンテンツへと促すスクロールダウンボタン 10 NxWorld 158 users wwwnxworldnet コメントを保存する前に 禁止事項と各種制限措置について をご確認ください




ホームページでありがちなアニメーションをwebflowで実現してみる Hpcode えいちぴーこーど
対象要素を「window」から「html」もしくは「html, body」に指定して「animate ()」を実行するようにします。 あとは引数に 「scrollTop 300」 と記述することで、アニメーションしながら300の位置まで画面が移動するのです。これを「animate ()」を使ってスムーズなアニメーションを実現するには次のように記述します。 $('html, body')animate( {scrollTop300}); 開発部・アニマル部署統括のPです。 今日はCSS animationを使用して魅力的なスクロールダウンボタンを実装する方法をご紹介します。 そもそもスクロールダウンボタンとは? 下へのスクロールを促すボタンのことです。 メインビジュアル部分に付けることが多く、画面の高さいっぱいにメインビジュアルがある場合に 「この下にもコンテンツがありますよ
Demo CSS scroll down button 矢印 シンプルな矢印のみのパターンで、よく見かけることもあるborderを指定した要素をtransform rotate(45deg);で回転させたものになり、CSSを下記のように記述します。 a{paddingtop60px;}a span{positionabsolute;top0;left50%;width24px;height24px;marginleft12px;borderleft1pxスクロールアップ時に表示されるナビゲーションバーを実装するプラグイン「Scroll up bar」を紹介します。 jQueryプラグイン「Scroll up bar」 このプラグインを使えば、スクロールダウン時には表示さCSSで実装する次のコンテンツへと促すスクロールダウンボタン 10 NxWorld ファーストビューで大きめのイメージやムービーなどを配置しているサイトで設置されていることが多い、次のコンテンツがあることを示したりスクロールするよう促すアイコンやボタンをCSSで表現してみたサンプル全10
動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連使える!CSSアニメーション 選 目次 動きがシャープなStylish Social Buttons;垂直スクロールは、スクロール可能なドロップダウンリストや Web サイトをデザインする際に、スクロール効果をシミュレートするうえで役立ちます。しかし、 スクロールグループを使用すると、マルチパネルインターフェイス、マップ、および水平画像ギャラリーをデザインする場合にJQueryでページトップへ戻るボタンを作成したり、目次から見出しに移動させる機能を実装したりしたことはありますか。 スクロール関係のイベントやメソッドの使い方は実装ベースで覚えてしまっている方も多いのではないでしょうか。 自動スクロールとは 本来のスクロールの意味;




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 みゆきちめも




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス
ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペット スクロールボタンとも言います。 ヒーローイメージ(ファーストビュー)として画面いっぱいになるほど大きな画像や動画を設置しているサイトで、続きのコンテンツがあることを示したり更にコンテンツを読みすすめるのを促す目的で設置します。 多くの場合、矢印(+ か ボタン)+scrollの文字だったりしますが。 時々アニメーションがついているもの スクロールダウンボタンとは、ファーストビューや次のコンテンツへ誘導するためにユーザーにスクロールを促すボタンを指します。 ファーストビューいっぱいにキービジュアルを表示していたり、スクロールタイプの全画面ページで次のページへ移動を促すために使用されます。 下記のようなボタンがスクロールダウンボタンになります。 本記事では




Hpで使えるanimation紹介 福岡パンフレット 社員ブログ




ホームページでありがちなアニメーションをwebflowで実現してみる Hpcode えいちぴーこーど
スクロールダウン 縦線が動いてスクロールを促す デモページを見る 「Result」内の動きを確かめてね! 動きを実現する仕組み CSS でHTMLのの疑似要素に対して線を描画し、CSS のアニメーションで要素の位置・高さ・不透明度などを変化させて無限ループで動かす。 HTMLの書き方 head終了タグ直前に 自作のCSS を読み込みます。 < link rel = " stylesheet " type = " text/cssCssアニメーションでスクロールダウンデザイン(サンプル付き) CSS HTML5 スクロールダウンを指示する動きのあるデザインを探してましたが、ちょうど良いものが見つけられなかったので、CSSアニメーションの練習も兼ねて作成してみました。 まとめ アニメーションがステキなおしゃれなボタン このデシノンの中ではシンプルめなボタンデザイン! とても使いやすいものばかりだったと思います こういった雰囲気のアニメーションデザインがお好きな方はぜひこちらもお読みください!




アニメーション特集 1 アニメーションはcssとjsのどちらを使うべきなのか Fastcoding Blog




Html Css Into The Program
ハッシュタグ css ボタン エフェクト スクロール 概要 ボタンホバー時のエフェクト集です こんな人、場面におすすめ ホバーアニメーションに迷った時 一言コメント ↓のリンク集にもいっぱいあるよ(・∀・) 参照先 CSSで実装する次のコンテンツへと促すスクロールダウンボタン 10 https//wwwnxworldnet/tips/cssscrolldownbuttonhtml hover(=ホバー)とは、 "マウスカーソルが要素に重なったときのアニメーション" です。 とムズかしく言うより、体験してもらった方が早いかもしれませんね。 以下ブラウザ画面内の色付きボックスに、マウスカーソルを合わせてみてください。送信完了が分かりやすいSend button with a transition;




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld ダウン ボタン 実装




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




次のコンテンツへ誘導するスクロールダウンボタンの実装 Recooord ホームページ制作で扱うコード プログラムを掲載




フロントエンドの制作者は持っておくとかなり便利 Webのさまざまなアニメーションの実装方法が分かる解説書 動くwebデザインアイディア帳 コリス




無限スクロールコンテンツを抽出する方法 Octoparse



スクロールダウン 動くwebデザインアイディア帳




Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス




Jqueryでスクロールして途中からヘッダーメニューを固定させる にゅるっと出てくるアニメーションの作り方も紹介 Arrown




スマートなサイトにおすすめ かっこよすぎるcssのボタン デシノン



縦線が動いてスクロールを促す 動くwebデザインアイディア帳




限定復刻 Fossil Bic Tic 入荷 スカーゲン アンド ウォッチステーション ショップブログ Piole Himeji ピオレ姫路




Css スクロールを促すスクロールダウンボタンを作成する アニメーション付き Into The Program




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld




Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip




シンプルな4つのスクロールボタン作成例 Chappy Tabby Note




現場でかならず使われている Jqueryデザインのメソッド 株式会社エムディエヌコーポレーション




Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program




シンプルな4つのスクロールボタン作成例 Chappy Tabby Note




Cssだけでok レスポンシブ対応のズームイン ズームアウトを繰り返すcssフェードスライダー ググサポ Web制作に役立つ情報




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css のアイデア 370 件 Webデザイン ウェブデザイン デザイン



ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載




Scrollreveal Jsを使ってスクロールしたらふわっと表示される動きを作ってみよう 株式会社lig



スクロールダウン 動くwebデザインアイディア帳



矢印が右に移動する 動くwebデザインアイディア帳




スクロールと連動したアニメーションが簡単に実装できる Wow Js




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld



1




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips



Adobe Xd パラレルスクロールの作り方 Gifで解説します Be Creativ




縦線が動いてスクロールを促す 動くwebデザインアイディア帳




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン Lp デザイン ウェブデザインのレイアウト




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld




シンプルな4つのスクロールボタン作成例 Chappy Tabby Note



3 つの下向き矢印アイコンページ閲覧方向ダウンロードウェブサイトのポインタスクロールダウン アプリケーション インターフェイス方向ボタンリニアブラックとrgb色のスタイル アイコンのベクターアート素材や画像を多数ご用意 Istock




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld



スクロールダウン 動くwebデザインアイディア帳



Wow Jsとanimate Cssでスクロール連動アニメーション Pilgrim




Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program




Animate Css アニメーションサンプル一覧 なるほど ウェブデザインのレイアウト Css アニメーション アニメーション




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld




Webデザイナー向け After Effects Lottie まとめ Umlaut Club




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld



3




アニメーション スクロールすると動きだす コピペok となりのまゆこ




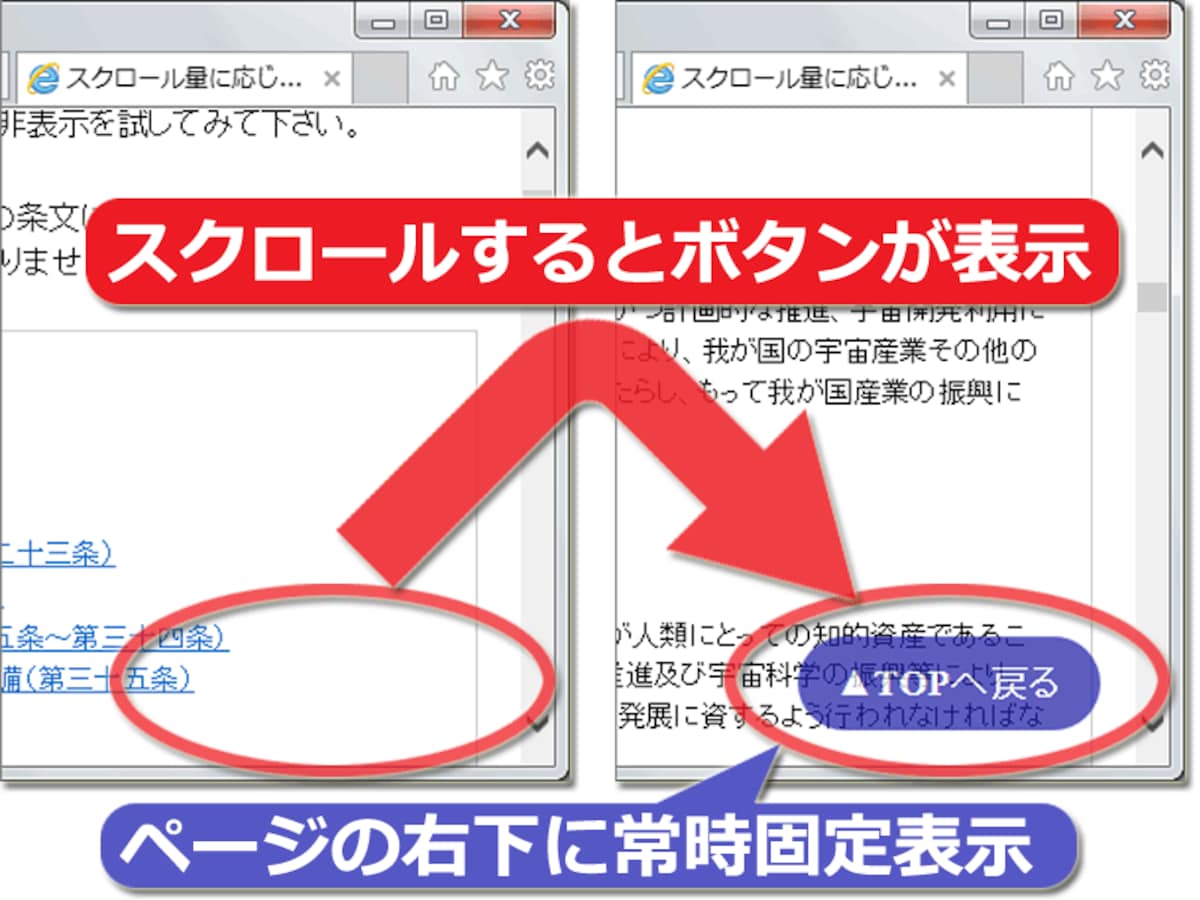
ある程度スクロールすると横からボタンがアニメーションしながら出現し ボタンをクリックしページのトップに戻った後 画面横に引っ込むトップへ戻るボタンの実装方法 ツクログ




Cssアニメーションでスクロールダウンデザイン サンプル付き Qiita




動くwebデザインアイディア帳 jquery cssアニメーションの初心者でもコピペで動く の通販 久保田涼子 杉山彰啓 紙の本 Honto本の通販ストア




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld ダウン ボタン 実装




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 みゆきちめも




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




Javascriptカテゴリ一覧 Webpark



1




Jquery スクロールして表示領域に入ったら要素をアニメーション表示させる Inview Js の実装サンプル集 125naroom デザインするところ 会社 です




Hpで使えるanimation紹介 福岡パンフレット 社員ブログ




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld




色々なパターンの点滅するcssアニメーションサンプル集 One Notes



まさに底なし沼 あの 左側から出てくるメニュー を普通に動かすのに奮闘した話 Iosとposition Fixed の闇 Odd Codes 野地 剛のwebデザインとか音楽とか




Jquery スクロールで上からにゅるっと出てくるメニューバー むちむちコード



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld ウェブデザインのレイアウト ウェブデザイン コーディング



スクロールダウン 動くwebデザインアイディア帳



1




Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday



Wow Jsとanimate Cssでスクロール連動アニメーション Pilgrim




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




Css スクロールを促すスクロールダウンボタンを作成する アニメーション付き Into The Program



Jquery Animate を使ってアニメーションを行う フライテック




Css マウスオーバーでボタンが縦方向に回転するアニメーション Into The Program




一定スクロールで出る トップに戻る ボタンの作り方 ホームページ作成 All About




次のコンテンツへ誘導するスクロールダウンボタンの実装 Recooord ホームページ制作で扱うコード プログラムを掲載




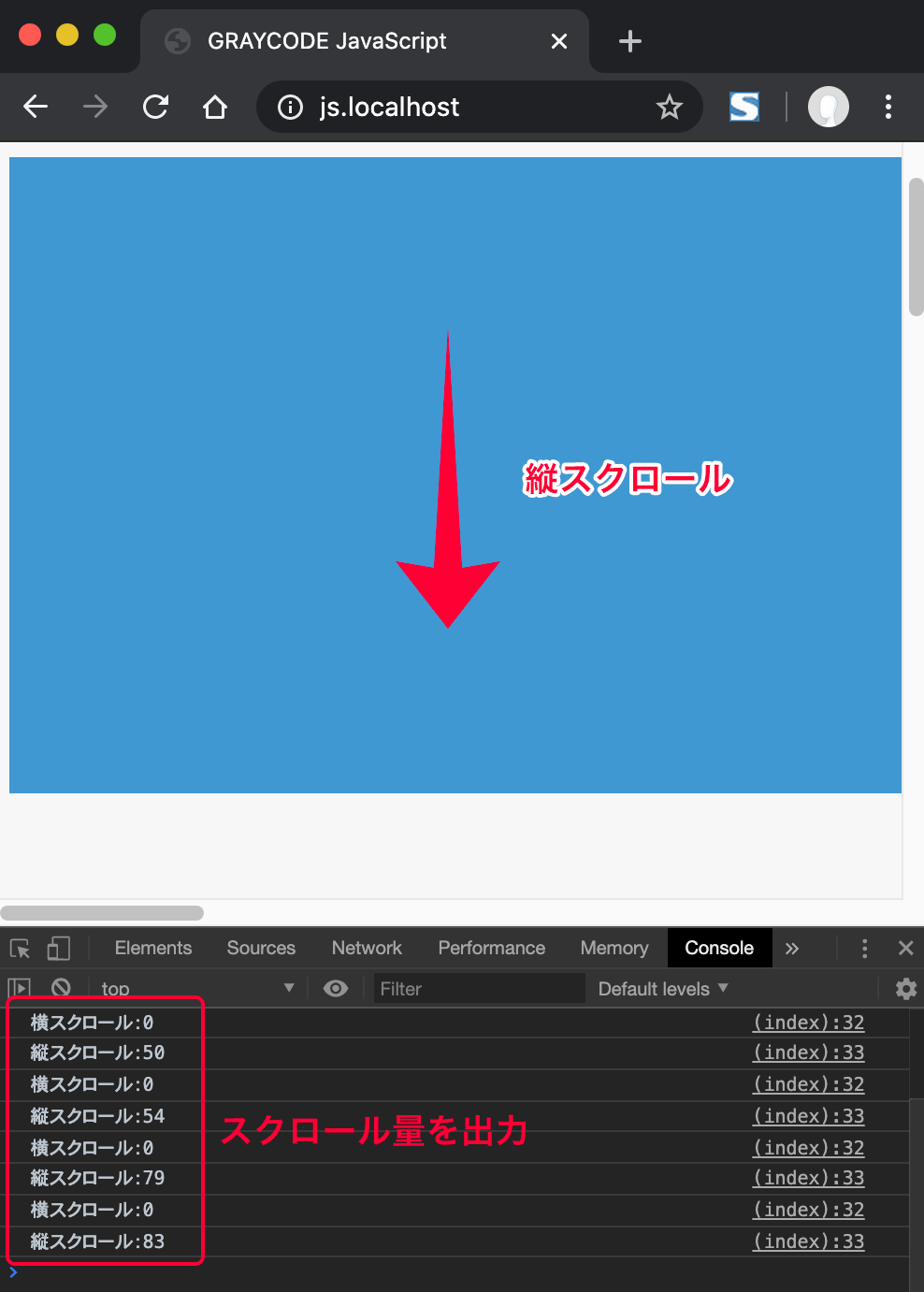
スクロールしたときに処理を実行する Graycode Javascript




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld




スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus




アナログとデジタルの融合 フォッシルより遊び心溢れるデザインが人気のbig Ticモデルが限定で復活 産経ニュース




スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus




Svgアニメーションが5分で作れる Jquery Drawsvgの使い方




Css Animate Cssでアニメーション効果をつける 1 Cocotiie ココッティ




伸び縮みする矢印のアニメーションサンプル Cssのみや スクロールで発火



マウスが動いてスクロールを促す 動くwebデザインアイディア帳




Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




インタラクティブなインフォグラフィックをアニメーション化する方法 Adobe Animate チュートリアル




Codeprep Jqueryとcssでつくるスクロールすると隠れるヘッダー



Cssアニメーションでスクロールダウンデザイン サンプル付き Qiita




Jquery スクロールすると下からアニメーションして表示されるナビゲーションメニューの実装 Recooord ホームページ制作で扱うコード プログラムを掲載




シンプルな4つのスクロールボタン作成例 Chappy Tabby Note




Cssで実装する次のコンテンツへと促すスクロールダウンのラインアニメーション Nxworld




次のコンテンツへ誘導するスクロールダウンボタンの実装 Recooord ホームページ制作で扱うコード プログラムを掲載



0 件のコメント:
コメントを投稿